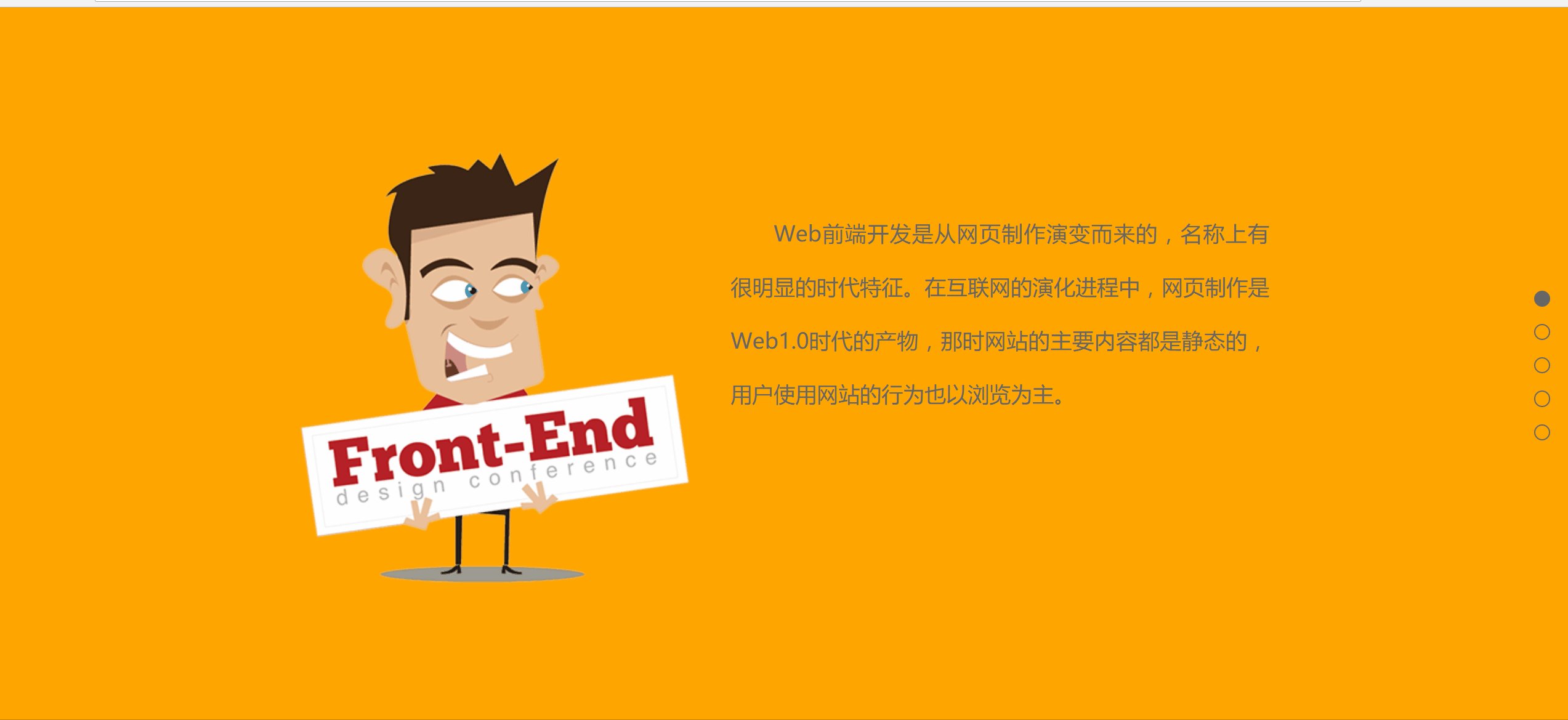
整页滚动  Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。 2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。 以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。
以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。 Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近几年来备受青睐。Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近几年来备受青睐。Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
test.css:
body,ul{ margin:0; padding:0; } ul{list-style:none;} .pages_con{ position:fixed; left:0; top:0; width:100%; overflow:hidden; } .pages{ height:600px; position:relative; } .page1{ background-color:orange;} .page2{ background-color:lightgreen;} .page3{ background-color:cyan;} .page4{ background-color:pink;} .page5{ background-color:lightblue;} .points{ width:16px; height:176px; position:fixed; right:20px; top:50%; margin-top:-88px; } .points li{ width:13px; height:13px; margin:16px 0; border-radius:50%; border:1px solid #666; cursor:pointer; } .points li.active{ background-color:#666; } .main_con{ width:900px; height:400px; position:absolute; left:50%; top:50%; margin-left:-450px; margin-top:-200px; } .main_con .left_img{ width:363px; height:400px; float:left; position:relative; left:-50px; opacity:0; filter:alpha(opacity=0); transition:all 1000ms ease 300ms; } .main_con .right_info{ width:500px; height:300px; margin-top:50px; float:right; font-family:'Microsoft Yahei'; font-size:20px; line-height:50px; color:#666; text-indent:2em; text-align:justify; position:relative; right:-50px; opacity:0; filter:alpha(opacity=0); transition:all 1000ms ease 300ms; } .moving .main_con .left_img{ left:0; opacity:1; filter:alpha(opacity=100); } .moving .main_con .right_info{ right:0; opacity:1; filter:alpha(opacity=100); } .main_con .right_img{ width:522px; height:400px; float:right; position:relative; top:-50px; opacity:0; filter:alpha(opacity=0); transition:all 1000ms ease 300ms; } .main_con .left_info{ width:350px; height:300px; margin-top:50px; float:left; font-family:'Microsoft Yahei'; font-size:20px; line-height:50px; color:#666; text-indent:2em; text-align:justify; position:relative; bottom:-50px; opacity:0; filter:alpha(opacity=0); transition:all 1000ms ease 300ms; } .moving .main_con .right_img{ top:0; opacity:1; filter:alpha(opacity=100); } .moving .main_con .left_info{ bottom:0; opacity:1; filter:alpha(opacity=100); } .main_con .center_img{ width:611px; height:337px; position:absolute; left:50%; margin-left:-305px; bottom:-50px; opacity:0; filter:alpha(opacity=0); transition:all 1000ms ease 300ms; } .moving .main_con .center_img { bottom:0; opacity:1; filter:alpha(opacity=100); 
}